В этом уроке мы рассмотрим азы работы с фигурами и слоями фигур в программе Photoshop. Мы начнем наш урок с изучения пяти основных инструментов, позволяющих нарисовать геометрические фигуры, - «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник» и «Линия».
Затем, в следующем уроке, мы рассмотрим, как рисовать фигуры более сложной формы с помощью инструмента «Произвольная Фигура». Большинство людей считают, что программа Photoshop используется только для обработки изображений, и если бы вы попросили их порекомендовать вам хороший графический редактор, то в большинстве случаев ответ был бы «Adobe Illustrator».
Действительно, возможности редактора Adobe Illustrator в области векторной графики намного шире, чем программы Photoshop, но, тем не менее, и программа Photoshop в этой сфере может больше, чем следует ожидать от редактора растровых изображений. Различные инструменты группы «Фигуры» и слои фигур программы Photoshop позволяют легко добавлять простые векторные изображения на рисунки и чертежи.
В программе Photoshop представлено шесть инструментов, позволяющих нарисовать фигуры, - «Прямоугольник» (Rectangle Tool), «Прямоугольник со скругленными углами» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), «Линия» (Line Tool) и «Произвольная фигура» (Custom Shape Tool). Они расположены в одном месте на панели инструментов.
По умолчанию, видимым на панели является инструмент «Прямоугольник», но если мы нажмем на значок инструмента и удержим нажатой кнопку мыши в течение нескольких секунд, то появится всплывающее меню со списком остальных инструментов группы «Фигуры», из которых мы можем выбрать нужный:
Все шесть инструментов группы «Фигуры»расположены в одном месте на панели инструментов
Если вы сначала выбрали один инструмент группы «Фигуры», а затем захотели переключиться на другой, то нет необходимости повторно обращаться к панели инструментов (хотя и это вы можете сделать при желании). Программа Photoshop позволяет нам выбрать нужный инструмент на панели настроек в верхней части экрана, где представлены все шесть инструментов. Например, на панели инструментов я выберу инструмент «Прямоугольник»:

Выбираем инструмент «Прямоугольник»
После выбора инструмента «Прямоугольник» на панели настроек появляются шесть значков, представляющих различные инструменты группы «Фигуры». Инструменты размещены слева направо в том же порядке, в каком они представлены на панели инструментов, поэтому мы опять видим инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Линия» и «Произвольная фигура». Чтобы выбрать нужный инструмент, просто нажмите на один из значков:
Все шесть инструментов группы «Фигуры» можно выбирать прямо на панели настроек (после того, как один из них выбран на панели инструментов)
Выбор параметра «Слой-фигура»
Прежде чем мы начнем рисовать фигуры, нам необходимо указать программе Photoshop, какой тип фигуры мы хотим нарисовать, и в данном случае я не подразумеваю под типом фигуры «прямоугольник» или «круг». В действительности, программа Photoshop позволяет нам рисовать фигуры трех разных типов - векторные фигуры, контуры и пиксельные формы.
В другом уроке мы подробно рассмотрим, чем отличаются эти три типа фигур и в каком случае какой тип использовать, но в большинстве случаев, вы будете рисовать векторные фигуры. Именно их рисуют в такой программе, как Illustrator. В отличие от пиксельных форм, векторные фигуры не зависят от разрешения и совершенно масштабируемы. Это означает, что мы можем изменять их размеры, как пожелаем, и при этом качество изображения не потеряется. Края векторных фигур остаются четкими и заостренными и на экране, и при дальнейшей печати.
Для того чтобы нарисовать векторные фигуры, выберите параметр «Слой-фигура» (Shape Layers) на панели настроек. Это первый из трех значков, расположенных ближе к левому краю (средний значок - параметр «Контур» (Paths) и правый - параметр «Заливка пикселями» Fill Pixels):

Для рисования векторных фигур выбираем параметр «Слой-фигура»
Выбор цвета для фигуры
После выбора параметра «Слой-фигура» нам нужно выбрать цвет для нашей фигуры. Мы сделаем это, нажав на значок образца цвета, расположенный справа от слова «Цвет»(Color) на панели настроек:

Нажимаем на значок образца цвета, чтобы выбрать для фигуры нужный цвет
Это действие приведет к открытию цветовой палитры, где мы сможем выбрать нужный цвет. В моем случае, я выберу красный. Как только вы выберите цвет, нажмите ОК для закрытия цветовой палитры:

В цветовой палитре выбираем цвет для фигуры
Если вы не уверены, что выбрали нужный цвет для вашей фигуры, не беспокойтесь об этом. Далее мы рассмотрим, как с помощью слоев фигур легко вернуться к предыдущим шагам и изменить цвет фигуры в любой момент после того, как мы ее нарисовали.
Инструмент «Прямоугольник»
Как вы уже, возможно, догадались, исходя из названия, инструмент «Прямоугольник» (Rectangle Tool) позволяет нам рисовать четырехсторонние прямоугольные фигуры. Просто кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру. По мере перемещения курсора вы будете видеть тонкие очертания будущей фигуры:

Протяните курсор, чтобы нарисовать прямоугольную фигуру. По мере перемещения курсора появятся очертания фигуры
Когда вы будете довольны результатом, отпустите кнопку мыши, и программа тотчас заполнит фигуру тем цветом, который вы выбрали на панели настроек:

Программа заполнит фигуру цветом, как только вы отпустите кнопку мыши
Рисование фигуры от центра
Если вам нужно нарисовать прямоугольник (или другую фигуру) от центра, а не от угла, установите курсор в окне документа для определения центра будущего прямоугольника и, удерживая кнопку мыши, начните протягивать курсор и рисовать фигуру, как обычно. При этом нажмите клавишу Alt (Win) / Option (Mac) и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие этой клавиши указывает программе на то, что фигуру требуется рисовать от центра. Этот прием работает со всеми инструментами группы «Фигура», а не только с инструментом «Прямоугольник»:

Для того чтобы нарисовать фигуру от центра, по мере перемещения курсора удерживайте нажатой клавишу Alt (Win) / Option (Mac)
Рисование квадратов
Также с помощью инструмента «Прямоугольник» мы можем рисовать квадраты. Для того чтобы нарисовать квадрат, установите курсор в окне документа и начните его протягивать, рисуя прямоугольную фигуру. Как только вы начали это делать, нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие клавиши Shift преобразует фигуру в квадрат, независимо от того, в каком направлении вы перемещаете курсор. Вы можете также добавить нажатие клавиши Alt (Win) / Option (Mac) для того, чтобы квадрат рисовался от центра (таким образом, вы нажимаете и удерживаете нажатым сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac)):

Для того чтобы нарисовать квадрат, при работе инструмента «Прямоугольник» нажмите и удержите клавишу Shift
И снова, программа Photoshop отобразит только тонкий контур квадрата по мере перемещения курсора, когда же вы отпустите кнопку мыши, программа заполнит квадрат цветом:

Программа всегда ожидает, когда вы отпустите кнопку мыши, и только тогда заполняет фигуру цветом
Параметры инструментов группы «Фигуры»
Если вы посмотрите на панель настроек, то справа от шести значков инструментов группы «Фигуры» увидите маленькую, указывающую вниз стрелку. Нажатие этой стрелки приведет к открытию перечня дополнительных параметров для выбранного вами инструмента группы «Фигуры». Например, при выборе инструмента «Прямоугольник», нажатие стрелки приведет к открытию меню с параметрами для инструмента «Прямоугольник». За исключением работы с инструментами «Многоугольник» и «Линия», которые мы рассмотрим в дальнейшем, вы не будете часто использовать данное меню, потому что мы с вами уже изучили, как выбирать основные параметры с помощью клавишных комбинаций и отдельных клавиш.
Например, параметр «Произвольно» (Unconstrained) выбран по умолчанию, и он отвечает за обычный режим работы инструмента «Прямоугольник», позволяя нам рисовать прямоугольные фигуры любого размера и с любым соотношением сторон. Параметр «Квадрат»(Square) позволяет нам рисовать квадраты, но мы это можем сделать, просто нажав и удержав клавишу Shift по мере перемещения курсора. Параметр «От центра» (From Center) отвечает за рисование фигуры от центра, но опять, мы это можем сделать, нажав и удержав клавишу Alt (Win) / Option (Mac):

Нажмите на маленькую стрелку, чтобы просмотреть дополнительные параметры для инструмента «Прямоугольник»
Слой-фигура
Прежде чем мы перейдем к остальным инструментам группы «Фигуры», давайте посмотрим на панель слоев. Как вы помните, в начале урока мы изучили, что для рисования векторных форм в программе Photoshop необходимо выбрать параметр «Слой-фигура» на панели настроек. И теперь после того как я нарисовал фигуру, мы можем увидеть, что на панели слоев появился слой фигуры (слой типа Shape), который программа назвала «Фигура 1» (Shape 1). Каждая новая векторная фигура, которую мы нарисуем, будет размещена на отдельном слое, который выглядит иначе, чем обычный слой, состоящий из пикселей. С левой стороны слоя находится иконка образца цвета, которая отображает текущий цвет заливки нашей фигуры, а справа от иконки цвета - миниатюра векторной маски:

Слои фигур имеют иконку образца цвета с левой стороны, а справа от нее - миниатюру векторной маски
Как я уже упоминал ранее, не следует беспокоиться о выборе нужного цвета для фигуры, потому что мы с легкостью можем изменить цвет заливки фигуры после ее создания. Для этого надо дважды щелкнуть кнопкой мыши по иконке образца цвета слоя фигуры:

Для того чтобы изменить текущий цвет фигуры, дважды щелкните по иконке образца цвета
Программа Photoshop повторно откроет цветовую палитру, где мы сможем выбрать другой цвет для нашей фигуры. Я выберу, на этот раз, голубой цвет:

Из цветовой палитры выбираем другой цвет

Достаточно просто в любой момент вернуться назад и изменить цвет фигуры
Справа от иконки образца цвета на слое фигуры находится миниатюра векторной маски. Белая область на миниатюре отображает нашу фигуру. Векторные маски похожи на обычные маски слоя тем, что они частично закрывают слой, оставляя видимыми отдельные участки. Иными словами, когда мы рисуем векторную фигуру, программа в действительности заполняет весь слой выбранным цветом, но маска отображает цвет только внутри области фигуры, в то время как цвет на остальной области слоя скрыт. При работе с инструментами группы «Фигуры» знать принцип работы векторной маски, конечно, совсем не обязательно, но понимать, как работают инструменты, - всегда приятно. Серая область вокруг фигуры на миниатюре векторной маски представляет область на слое, где цвет не видно, в то время как белая область на миниатюре представляет область слоя с цветом:

Белая область на векторной маске представляет область на слое, где цвет виден
Чтобы нам было легче увидеть, как программа Photoshop отображает векторную фигуру, мы можем временно отключить векторные маски, нажав и удержав клавишу Shift и при этом кликнув по миниатюре векторной маски:

Удержите нажатой клавишу Shiftи кликните по векторной маске для ее отключения
После выключения векторной маски слой становится открытым, и мы можем видеть, что он весь заполнен голубым цветом, который я выбрал для заливки фигуры. Если мы посмотрим внимательнее, то увидим тонкий контур места расположения фигуры на слое:

После выключения векторной маски видно, что весь слой заполнен цветом
Для того чтобы включить векторную маску обратно, просто удержите нажатой клавишу Shift, и при этом снова кликните по миниатюре маски на панели слоев. После включения маски останется цвет только внутри области фигуры, в то время как на остальных участках слоя цвет скроется из вида. Белые области вокруг фигуры в окне документа принадлежат слою заднего фона, расположенному ниже:

Документ после повторного включения векторной маски
Теперь, после того как мы познакомились со слоями фигур, давайте рассмотрим другие фигуры, которые можно нарисовать в программе Photoshop с помощью инструментов группы «Фигуры».
Инструмент «Прямоугольник со скругленными углами»
Инструмент «Прямоугольник со скругленными углами» (Rounded Rectangle Tool) очень похож на инструмент «Прямоугольник» за исключением того, что он позволяет нам рисовать прямоугольники с закругленными углами. Мы регулируем степень закругления углов, используя параметр «Радиус» (Radius) на панели настроек. Чем большее значение радиуса мы вводим, тем круглее становятся углы. В моем случае, я введу значение параметра «Радиус», равное 50 пикселям:

Используйте параметр «Радиус» для определения степени закругления углов
Для того чтобы нарисовать прямоугольник со скругленными углами, после того как вы ввели значение радиуса, кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши, чтобы закончить рисовать фигуру. Также как и в случае с фигурой «Прямоугольник», по мере перемещения курсора программа будет отображать тонкий контур фигуры:

Протяните курсор, чтобы нарисовать прямоугольник со скругленными углами после того, как вы ввели значение радиуса на панели настроек
Когда вы отпустите кнопку мыши, программа Photoshop закончит рисовать фигуру и заполнит ее цветом:

Когда вы отпустите кнопку мыши, фигура заполнится цветом
Ниже нарисован еще один прямоугольник с установленным значением радиуса 150 пикселей. Данное значение настолько велико (для этой фигуры, во всяком случае), что левая и правая стороны прямоугольника имеют форму кривой:

Чем больше значение радиуса, тем более круглыми получаются углы
А вот прямоугольник с небольшим значением радиуса - 10 пикселей, которое лишь немного скругляет углы фигуры:

Маленькое значение радиуса меньше скругляет углы
К сожалению, предварительного просмотра степени закругления углов нет. Посмотреть, насколько круглые получаются углы, мы можем только после того, как нарисуем прямоугольник. Также, мы не можем изменять значение радиуса в процессе рисования фигуры, как это доступно в программе Illustrator. Еще программа Photoshop не позволяет нам вернуться назад и хотя бы слегка подкорректировать закругление углов, после того как мы нарисовали фигуру.
Все вышесказанное означает, что рисование прямоугольников со скругленными углами, по сути, является методом проб и ошибок. Если вам не нравится закругление углов фигуры, после того как вы ее нарисовали, нажмите сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для быстрой отмены действия, затем введите новое значение радиуса на панели настроек и начните заново рисовать прямоугольник.
Так же как и в случае с инструментом «Прямоугольник», с помощью инструмента «Прямоугольник со скругленными углами» можно рисовать закругленные квадраты. Просто нажмите и удержите нажатой клавишу Shift после того как вы начали рисовать фигуру, и ваш закругленный прямоугольник примет форму закругленного квадрата. Нажмите и удержите в нажатом состоянии клавишу Alt (Win) / Option (Mac), чтобы нарисовать фигуру от центра.
Если мы нажмем на маленькую стрелку на панели настроек для открытия меню дополнительных параметров для инструмента «Прямоугольник со скругленными углами», то увидим, что параметры «Произвольно», «Квадрат» и «От центра» совпадают с параметрами инструмента «Прямоугольник». И снова, мы уже знаем, как выбирать эти параметры с помощью клавишных комбинаций и отдельных клавиш:

Инструменты «Прямоугольник» и «Прямоугольник со скругленными углами» имеют одинаковые дополнительные параметры
Инструмент «Эллипс»
Инструмент «Эллипс» (Ellipse Tool) позволяет нам рисовать эллипсы и круги. Так же как и при работе с инструментами «Прямоугольник» и ««Прямоугольник со скругленными углами», кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши, чтобы закончить рисовать фигуру:

Рисуем эллипс с помощью инструмента «Эллипс»
Отпустите кнопку мыши, чтобы закончить рисовать фигуру и заполнить ее цветом:

Эллис заполнился цветом
Нажмите и удержите нажатой клавишу Shift, после того как вы начали работать с инструментом «Эллипс», чтобы нарисовать идеально ровный круг. Нажатие клавиши Alt (Win) / Option (Mac) позволит вам нарисовать фигуру от центра:

Начните рисовать, а затем добавьте нажатие клавиши Shift,чтобы получился идеально ровный круг
Нажатие маленькой стрелки на панели настроек приведет к открытию параметров инструмента «Эллипс», которые схожи с параметрами инструментов «Прямоугольник» и «Прямоугольник со скругленными краями». Единственное отличие состоит в том, что с помощью параметра инструмента «Эллипс» можно рисовать круги, а не квадраты:

Инструмент «Эллипс» имеет практически те же самые параметры, что и инструменты «Прямоугольник» и «Прямоугольник со скругленными краями»
Инструмент «Многоугольник»
Инструмент «Многоугольник» (Polygon Tool) более интересен для нас с точки зрения возможностей рисования фигур. Если с помощью инструмента «Прямоугольник» мы можем рисовать только четырехугольные прямоугольники, то инструмент «Многоугольник» позволяет нам рисовать многоугольники с таким числом сторон, какое мы пожелаем. Далее мы рассмотрим, как с помощью это инструмента можно нарисовать даже звезды.
Укажите число сторон, которое вам требуется для многоугольника, в окошке параметра «Стороны» (Sides) на панели настроек. По умолчанию значение параметра «Стороны» равно 5, но вы можете ввести любое число от 3 до 100:

Воспользуйтесь параметром «Стороны», чтобы указать программе Photoshop, сколько сторон будет иметь ваша многоугольная фигура
Как только вы укажете число сторон, установите курсор в окне документа и начните его протягивать для рисования многоугольной фигуры. Программа Photoshop всегда рисует многоугольные фигуры от центра, поэтому вам не нужно удерживать нажатой клавишу Alt (Win) / Option (Mac). Нажатие и удержание клавиши Shift после того, как вы начали рисовать многоугольник, позволит вам ограничить число углов для вашей фигуры и поместить ее на экране именно так, как требуется:

Инструмент «Многоугольник» незаменим тогда, когда нам нужно нарисовать другую фигуру, а не четырехугольник
Указав число сторон равное 3, мы можем с легкостью нарисовать треугольник:

Простой треугольник, нарисованный с помощью инструмента «Многоугольник»
А вот представлен многоугольник с числом сторон равным 12:

Многоугольник с двенадцатью сторонами
Рисование звезд с помощью инструмента «Многоугольник»
Для того чтобы нарисовать с помощью инструмента «Многоугольник» звезду, нажмите на маленькую стрелку на панели настроек для открытия перечня параметров инструмента «Многоугольник» и выберете параметр «Звезда» (Star):

Из списка параметров инструмента «Многоугольник» выбираем «Звезда»
После выбора параметра «Звезда» кликните мышкой в окне документа и протяните курсор для того, чтобы нарисовать звезду. Параметр «Стороны» на панели настроек определяет число вершин звезды. Так, если по умолчанию значение параметра равно пяти, у нас получится пятиконечная звезда:
По умолчанию, вершины звезд имеют острые углы, но мы можем их скруглить, выбрав параметр «Сгладить внешние углы» (Smooth Corners):

Выбираем параметр «Сгладить внешние углы»
Ниже представлена пятиконечная звезда с выбранным параметром «Сгладить внешние углы»:

Параметр «Сгладить внешние углы» смягчает угловатость звезд
Мы можем также скруглить углы у оснований лучей звезды, выбрав параметр «Сгладить внутренние углы» (Smooth Indents):

Выбираем параметр «Сгладить внутренние углы»
И снова, наша звезда выглядит совершенно по-другому:

Нарисованная звезда с выбранным параметром «Сгладить внутренние углы»
Инструмент «Линия»
И, наконец, мы рассмотрим инструмент «Линия» (Line Tool), который является последним инструментом группы «Геометрические фигуры». Он позволяет нам рисовать прямые линии и стрелки. Установите нужную толщину линии в пикселях, введя значение в окошко параметра «Толщина» (Weight) на панели настроек. В моем случае, я введу значение, равное 16 пикселям:
Воспользуйтесь параметром «Толщина» для определения толщины линии
Затем кликните в окне документа и протяните курсор, чтобы нарисовать линию. После того как вы начали рисовать линию, нажмите и удержите клавишу Shift для ограничения направления перемещения курсора. Это позволит вам с легкостью нарисовать горизонтальную или вертикальную линии:
Удерживайте нажатой клавишу Shift для рисования горизонтальных или вертикальных линий
Для того чтобы на концах линии задать стрелки, нажмите на значок маленькой стрелки на панели настроек для выбора параметров «Стрелки» (Arrowheads). Программа Photoshop позволяет нам добавлять стрелки в начале линии, в конце или одновременно на обоих концах. Если вы хотите, чтобы у вас появилась стрелка в том направлении, в котором вы рисуете линию, что более логично, выберите параметр «Конец»(End). Убедитесь, что вы выбрали этот параметр прежде, чем начали рисовать линию, поскольку программа не позволит нам вернуться назад и задать стрелку после того, как линия будет нарисована:

Для того чтобы добавить стрелку в том направлении, в котором линия рисовалась, выберите параметр «Конец»
Ниже представлена линия, похожая на нарисованную мной предыдущую линию, но со стрелкой на конце:

С помощью инструмента «Линия» легко рисовать стрелки
Если установленный по умолчанию размер стрелки вас не устраивает, вы можете изменить его, используя параметры «Ширина» (Width) и «Длина» (Length). Мы можем также добавить стрелке изгиб, воспользовавшись параметром «Кривизна»(Concavity). По умолчанию, значение данного параметра равно 0%. Я увеличу его до 50%:

Увеличьте значение параметра «Кривизна», чтобы изменить форму стрелки
В результате форма стрелки изменится. И снова, удостоверьтесь, что вы выбрали значение параметра «Кривизна» прежде, чем начали рисовать линию, в противном случае вам придется удалить фигуру и нарисовать ее заново:

Стрелка со значением параметра «Кривизна», равным 50%
Скрытие контура вокруг фигуры
Если вы внимательно посмотрите на нарисованную вами фигуру (независимо от того, какой инструмент группы «Фигуры» вы использовали), то, скорее всего, увидите вокруг нее тонкий контур, который иногда может вызвать раздражение. Контур вокруг фигуры появляется всякий раз, когда выделена векторная маска фигуры, а она выделяется по умолчанию всегда после того, как мы нарисуем новую фигуру.
Если вы посмотрите на слой фигуры на панели слоев, то увидите, что миниатюра векторной маски имеет вокруг себя белую подсвеченную границу, которая и говорит нам о том, что маска в действительности выделена. Вы можете спрятать контур вокруг фигуры, сняв выделение с векторной маски. Для того чтобы это сделать, просто нажмите на миниатюру векторной маски. Подсвеченная граница вокруг миниатюры исчезнет, и соответственно исчезнет и контур вокруг фигуры в документе:

Нажмите на миниатюру векторной маски, чтобы снять с нее выделение и спрятать контур вокруг фигуры
И вот мы закончили! Мы рассмотрели основы работы со слоями фигур и пятью инструментами группы «Фигуры» в программе Photoshop! В следующем уроке мы изучим, как создавать фигуры более сложной формы с помощью инструмента «Произвольная фигура» (Custom Shape Tool).
Перевод: Ксения Руденко
На первый взгляд, кажется, ну что тут такого? Превратить прямоугольную картинку в квадратную или круглую (овальную). Да, с квадратной картинкой нет проблем. Инструмент «кроп» или «рамка» нам всегда готов в этом помочь. Но что делать с круглой? Ведь в фотошопе нет такого инструмента. Помнится, во времена начала изучения программы Adobe Photoshop у меня вызвал ступор. Действительно, а как?
Дело в том, что дабы сделать круглую картинку в фотошопе, вам придется использовать не одну операцию, а несколько. Так сказать, обходные пути. Одним движением мышки тут не обойтись.
Я продемонстрирую парочку способов изготовления круглой картинки. Оба имеют небольшие недостатки. Вам придется выбрать тот, который напрягает вас меньше.
Приступим к первому. Создание круглой картинки с помощью выделения. Хочу заметить, кстати, что оба способа позволяют сделать картинку как круглой, так и овальной.
Открываем исходное изображение. Ищем инструмент «выделенная область». Нас интересует овальная. Если вы хотите получить круглое изображение, зажимайте клавишу shift, выделяя нужное поле. Если овальное, этого делать не потребуется.


Выделили. Теперь нам следует скопировать его на новый слой. Проще всего будет нажать комбинацию клавиш ctrl+c, а затем ctrl+v. Ваше изображение скопируется на новый слой автоматически. Ну либо можете зайти длинным путем. Предварительно создать новый слой. Затем кликнуть по выделенной области левой клавишей мыши и из образовавшегося списка выбрать: «скопировать на новый слой». Результат будет тем же.
Вот что мы видим в окне слоев.

Выделяем нижний слой и нажимаем del на клавиатуре.
Вот так выглядит слой.



В выпадающем списке ищем png и сохраняем.

Выше я упомянула о недостатке этого способа. Каков же он?
Сейчас мы выделили довольно большое поле. Нам не приходилось долго и муторно выверять движения. А теперь попробуйте выделить кругом, допустим, язычок котенка. И на этот раз нам придется не единожды проводить окружность, дабы язычок не выходил за ее рамки. Поэтому, я покажу еще один способ. Сделаем круглую картинку в фотошопе с помощью обтравочной маски.
Для этого нам сначала следует создать чистый документ соразмерный с той картинкой, которую вы хотите сделать круглой. После чего, перетащить туда эту картинку. То есть, в окне слове в у нас получится следующее:

Нам следует сделать изображение с котенком невидимым. Для этого мы тыкаем в пиктограмму с глазиком рядом со слоем. Кликаем. «Глазик» исчезает. Изображение с котенком становится невидимым.

Заметьте, на изображении у меня выделен нижний слой, фоновый. И это неспроста. Он должен быть выделен и у вас. Это необходимо, для того, чтобы соблюсти порядок слоев.
Теперь ищем инструмент «эллипс». Опять же, зажимаем shift и проводим окружность. Цвет ее нам не важен.

Переходим к окну слоев. Кликаем по слою с котенком левой клавишей мыши. И выбираем команду «создать обтравочную маску».

Вот, что мы увидим.

Вы можете перемещать мышкой изображение с котенком так, чтобы необходимая область отобразилась в круге.
Теперь вам следует выделить оба слоя, зажав клавишу ctrl. И опять вы, кликнув по ним левой клавишей мыши, вызываете команду «объединить слои».

Вот, что у нас получится.

Теперь снова удаляем нижний фоновый слой и сохраняем получившееся круглое изображение в формате png.
Да, дольше. Да, немножко мудренее. Но при помощи этого способа вы можете вписать четко ту область, которая вам нужна.
Произвольная окружность или ровный круг в фотошопе рисуются по тем же правилам, что и соответственно. По большому счету использовать нужно те же самые группы инструментов, но с поправкой на форму фигуры.
Способ 1. Инструмент Эллипс
С помощью этого инструмента можно нарисовать фигуру окружности или круга.
Начнем с векторной , то есть с такой фигуры, размеры которой можно изменять без потери качества. Для этого выберите инструмент Эллипс , и на панели параметров установите настройку Слой-фигура .
Теперь нарисуйте окружность или круг. Но сперва выберите основной цвет отличный от белого, а то не увидите, что в итоге нарисовали.
Как нарисовать ровный круг
По умолчанию, окружность рисуется произвольной, то есть вы рисуете ни что иное как овал с произвольными размерами. Для того, чтобы нарисовать ровный круг выберите один из вариантов:
- удерживайте зажатой клавишу Shift ;
- на панели параметров инструмента выберите опцию :

Еще раз обратите внимание на это окно с параметрами инструмента. Здесь же можно настроить возможность рисовать фигуру по заданным размерам или пропорциям. Укажите в поля ширины и высоты желаемые размеры/пропорции, а потом просто щелкните в любом месте документа — фотошоп сразу отобразит окружность с указанными значениями.
Итак, векторная окружность или круг появились. Это будет закрашенная сплошным цветом слой-фигура.

Теперь, чтобы можно было изменить размеры без потери качества, используйте команду Ctrl+T . Когда необходимость в векторной фигуре отпадет, вы можете ее, чтобы продолжить работу над фигурой силами всех возможностей фотошопа.
Растровая фигура делается точно также, но в самом начале нужно выбрать другую опцию на панели параметров — Выполнить заливку пикселов .

После этого окружность будет создана сразу как растровая. Не забудьте для нее .
Способ 2. Обводка выделенной области — кольцо
Обратимся к другому инструменту фотошопа — Овальная область . План действий таков: создаем круглую выделенную область, а потом делаем обводку ее границ. В итоге получаем кольцо.

Нарисуйте окружность произвольной формы или ровный круг (с зажатой клавишей Shift ). Так же на панели параметров инструмента можно указать для выделения заданные размеры или пропорции. Для этого из выпадающего списка Стиль выберите соответствующую опцию. После этого, поля ширины и высоты станут активными и туда можно будет ввести нужные цифры.

Допустим, получилось такая выделенная область:

Теперь нужно сделать обводку ее границ. Для этого выберите команду: Редактирование — Выполнить обводку .

Появится новое окно, в котором укажите ширину границы обводки, ее цвет. Также есть интересные настройки о том, как будет рассчитываться ширина обводки:
- Внутри - значит рамка ляжет по внутренней стороне выделенной области;
- По центру - значит рамка разделится поровну на часть проходящую внутри выделения и на часть со внешней стороны;
- Снаружи - значит рамка будет огибать пунктир выделения.
Имейте ввиду. что выбранный вариант повлияет на итоговые габариты окружности (на ее ширину и высоту).
Теперь, когда настройки введены, жмите ОК. Останется только убрать пунктир выделения — Ctrl+D .

Заметили ошибку в тексте - выделите ее и нажмите Ctrl + Enter . Спасибо!
Сегодня мы создадим в фотошопе круглый логотип с гранжевой подложкой, декоративным элементом в виде шестеренки, крупным текстом и надписью по кругу. Сначала мы создадим фон, добавим немного шума. Потом последовательно будем создавать шестеренку, используя технику записи по кругу с помощью контуров. Далее добавим декоративные круги и звездочки. Посередине напишем крупный текст и применим к нему стиль слоя. И наконец напишем несколько слов по кругу внутри логотипа. Для этого мы опять напишем несколько слов по кругу с помощью контуров.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #d2d2d2.
Шаг 2.
Воспользуемся «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Noise…) со значением 6, распределение равномерное, монохромный.
Шаг 3.
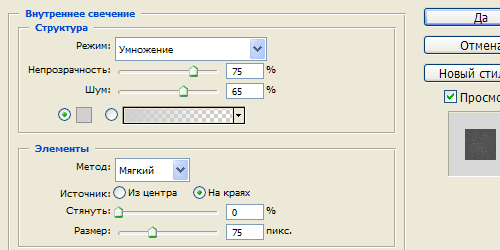
Применим к фону стиль слоя «Внутреннее свечение» (Inner Glow), цвет #d1d0d0.
Шаг 4.
Получили такой результат.
Шаг 5.
На новом слое создаем круг, цвет #1f1f1f.
Шаг 6.
Теперь сделаем так. Удерживая Ctrl, щелкаем по слою с кругом, чтобы выделить его. В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths). В открывшемся диалоговом окошке щелкаем по нижней иконке «Сделать из выделенной области рабочий контур» (Make Work Path From Selection). Получили рабочий контур. Теперь выбираем инструмент «Текст» (Text Tool) и пишем простой точкой по контуру. Настройки шрифта как на рисунке ниже. Более подробно посмотреть можно посмотреть в соответствующем уроке.
Шаг 7.
После этого, удерживая Ctrl, щелкаем по слою с точками, чтобы выделить фигуры. Слой с точками можно отключить.
Шаг 8.
Находясь на слое с кругом, нажимаем Del и получаем нашу декоративную фигуру, похожую на шестеренку.
Шаг 9.
Выделяем в центер круг и нажимаем Del, чтобы удалить середину шестеренки.
Шаг 10.
Делаем еще два декоративных круга внутри шестеренки. Для этого на новом слое создаем круг, цвет #d2d2d2. Вырезаем у него середину, оставив кромку шириной 3 пикселя. К оставшейся фигуре применим стиль слоя «Обводка» (Stroke) шириной 2 пикселя и цветом #1f1f1f.
Шаг 11.
На новом слое выделяем два круга, как на рисунке ниже и заливаем цветом #1f1f1f.
Шаг 12.
В образовавшиеся темные области ставим звездочки.
Шаг 13.
Выбираем и на новом слое пишем слово, в данном случае DESIGNONSTOP. Применим к тексту трехпиксельную обводку цветом #d4d4d4.
Шаг 14.
Теперь напишем текст по кругу. Опять воспользуемся уроком « «. Настройки шрифта, как на рисунке ниже. Сначала пишем текст сверху.
Шаг 15.
Потом пишем текст снизу. В результате получили такой вот логотип.
В этой статье мы рассмотрим, основные инструменты и функции, которые необходимо знать, чтобы нарисовать ровный круг в Фотошопе. Поговорим и о том, как можно в Фотошопе сделать круг, контур круга и круг нужного диаметра.
Создаем новый файл: «File» – «New» или откройте нужное изображение, нажав сочетание клавиш «Ctrl+O» .
Курсор будет иметь вид плюсика. Кликните левой кнопкой мыши, в том месте, где должен начаться круг, и нарисуйте его, не отпуская кнопку. Круг будет нарисован того цвета, который выбран основным. Рисуется он от начала курсора.

Чтобы нарисовать круг от центра , в настройках инструмента нажмите на маленькую черную стрелочку и поставьте галочку в поле «From Center» (От центра).
Если нужно нарисовать ровный круг , а не эллипс, поставьте маркер в поле «Circle» (Окружность).

Нарисовать круг в Фотошопе заданного размера тоже можно, ставим маркер напротив «Fixes Size» (Заданный размер) и в полях «W:» и «H:» задаем значения ширины и высоты. Задав одинаковые значения, нарисуете круг, разные – эллипс. Теперь нажмите левую кнопку мыши и, не отпуская ее, разместите появившийся круг в нужной части изображения.

На сайте уже есть статья, как нарисовать прямоугольник без заливки . Сейчас рассмотрим, как можно нарисовать круг в Фотошопе без заливки . Для этого в настройках инструмента «Ellipse Tool» (Эллипс) активируйте кнопочку «Paths» (Контуры).
Точно также, нажав на черную стрелочку и отметив маркером нужный пункт, можно сделать ровный круг, от центра или фиксированного размера.
В результате можно нарисовать эллипс или круг с тонким светло серым контуром без заливки.

Также, нарисовать круг можно используя инструмент «Elliptical Marquee Tool» (Овальная область).

Выделите его и зажмите клавишу «Shift» , чтобы нарисовать ровный круг вместо эллипса. Если зажмете «Alt+Shift» , то нарисовать круг можно от центра.
Таким образом, мы нарисуем только контур круга.

Чтобы залить его цветом, выберите на панели инструментов «Paint Bucket Tool» , и установите желаемый цвет в качестве основного. Затем кликните мышкой внутри выделенной области.

Если Вам нужно нарисовать круг без заливки , кликните по нему правой кнопкой мыши и выберите из меню «Stroke» (Выполнить обводку).

В следующем окне установите значение для ширины линии «Width» и выберите цвет контура «Color» .

Чтобы снять выделение, нажмите «Ctrl+D» . В результате мы нарисовали прозрачный круг с красным контуром.

Вот так, используя один из описанных инструментов, Вы можете нарисовать эллипс или круг с заливкой или без заливки в Фотошопе.
Оценить статью: