Изображения позволяют разбавить «серость» сайта, делая его более информативным и читабельным. Только представьте себе, если бы все сайты в Интернете содержали только текст. Но с другой стороны наличие большого количества фото влечет за собой увеличение времени загрузки сайта.
Для чего нужна оптимизация изображений?
Каждый владелец сайта рано или поздно задумывается об ускорении загрузки страниц на своем сайте. Проведя некий анализ, он приходит к тому, что изображения являются одним из наиболее “узких” мест, способных замедлять работу всего интернет-ресурса. Единственный способ это исправить — оптимизировать (уменьшить размер) фото, что не только повысит скорость загрузки страницы в целом, но и сэкономит дисковое пространство на хостинге.
Плагин Smush Image Compression and Optimization
Дополнение Smush Image Compression and Optimization является одним из наиболее популярных плагинов для оптимизации изображений. Он работает на основе алгоритма, способного сжимать графику без ощутимого для глаз пользователя качества, уменьшая при этом размер файла в несколько раз.
Итак, после установки и активации плагина перед Вами откроется всплывающее окно с предложением настройки плагина.
В окне достаточно будет нажать кнопку Начать , расположенную в самом низу. В итоге Вы попадете на основную страницу настроек плагина.

Сразу стоит отметить, что автоматически сжиматься будут только вновь загруженные картинки. Для изображений, которые уже загружены и используются на сайте, оптимизацию придется задействовать вручную.
Как видно на фото, плагин обнаружил 2 загруженных и неоптимизированных картинки. Для их оптимизации необходимо нажать кнопку ОПТИМИЗИРУЙТЕ ВСЕ . После сжатия Вам будет выведено соответствующее сообщение.

Для успешной работы дополнения, оно не нуждается больше ни в каких настройках. Также стоит отметить, что в бесплатной его версии есть некоторые ограничения. Так, например, максимальный размер файлов для сжатия составляет всего 1 Мбайт, а сжатие нескольких фото только по 50 штук за раз.
Плагин EWWW Image Optimizer
Еще одним довольно популярным среди WordPress-пользователей является плагин EWWW Image Optimizer . Для сжатия изображений дополнение использует современные алгоритмы, среди которых: TinyJPG , JPEGmini , gifsicle и пр. Плагин призван качественно сжимать не только изображения в форматах PNG и JPG , но также и GIF . Важной особенностью плагина является заданная по умолчанию настройка сжатия без потерь. Это означает, что он работает “из коробки”, и выставленных по умолчанию настроек достаточно для работы. Если все же Вы хотите что-то изменить (например, уровень сжатия), то для этого достаточно будет в админ-панели перейти в раздел Настройки -> EWWW Image Optimizer .

Итак, после установки и активации плагина в разделе админ-меню Медиафайлы появляется подменю Массовая Оптимизация .

Как видно, плагин предлагает найти на сайте неоптимизированные изображения, нажав на кнопку Искать неоптимизированные изображения . После непродолжительного процесса (зависит от количества фото) были найдены неоптимизированные изображения.

Нажав на кнопку Начать оптимизацию , Вы тем самым запустите собственно сам процесс сжатия. Этот процесс займет несколько больше времени, так как будет обрабатываться каждое фото по отдельности. После того, как все будет закончено, на экране появится отчет.

Следует отметить, что все изображения, загруженные после активации плагина EWWW Image Optimizer будут сжиматься при загрузке сайт в автоматическом режиме, согласно выставленных настроек на странице Настройки -> EWWW Image Optimizer .

Плагин Compress JPEG & PNG images
Compress JPEG & PNG images — один из самых новых в своей области плагин, но уже успевший набрать достаточную популярность. Главной его особенностью является использование сторонних мощностей для сжатия изображений. Это означает, что Ваш сайт не будет создавать дополнительную нагрузку на сервер хостинга из-за отсутствия на нем каких-либо дополнительных процессов, связанных с процессом обработки изображений. На практике сжатие фото происходит следующим образом. Во время загрузки Вами какой-либо картинки на свой сайт, она автоматически копируется на сторонний сервис и сжимается там, после чего копируется на Ваш сайт в уже оптимизированном виде.
Для начала работы с плагином его, во-первых, необходимо установить и активировать. После этого в админ-панели сразу появится сообщение, что для работы необходимо пройти регистрацию аккаунта.


После ввода данных следует нажать кнопку Register Account , после чего увидите сообщение о том, что на указанный e-mail -адрес было отправлено письмо с ссылкой на активацию аккаунта.

После подтверждения регистрации плагин сообщит об успешной активации аккаунта.

Следует отметить, что бесплатно Вы сможете сжать 500 изображений за месяц. Если необходимая цифра будет превышать, то это будет уже платная услуга. С полным списком ценообразования можно ознакомится на следующей странице .
Для начала оптимизации загруженных на сайт изображений необходимо в админ-панели перейти Медиафайлы -> Bulk Optimization и нажать кнопку Start Bulk Optimization .

Отметим, что после активации плагина все загружаемые фото в автоматическом режиме будут оптимизироваться.
Мы продолжаем серию записей посвящённую оптимизации wordpress сайта. В предыдущей записи я рассказывал . Тема сегодняшней записи – Оптимизация изображений wordpress сайта. Сегодня я дам вам несколько полезных и практических советов, которые позволят вам снизить нагрузку на сайт и сделать его быстрее. Я думаю не для кого не секрет, что самую сильную нагрузку на отображение сайта в интернете оказывают графические элементы, такие как изображения.
Конечно влияние изображений на сайт, зависит от их размера и веса. Например, если размер каждого изображения на вашем сайте не превышает 100-150 килобайт (для самых больших по размеру изображений), то это нормально. Если вы публикуете на своём сайте много записей с изображениями, то вы просто обязаны следить за их весом. Перед тем как загрузить фото на сайт, посмотрите сколько оно весит, постарайтесь максимально уменьшить вес фото. Старайтесь не загружать на сайт большие по размеру изображения 2500х4500.
Лично я, перед тем как загрузить фото или скриншот на сайт, сканирую их для уменьшения веса, в специальном онлайн сервисе, о котором я рассказывал в статье – . Обязательно используйте данный сервис, он очень простой и полезный, вам понравится, быстро сканирует изображения, уменьшая их вес в разы.
Хочу дать ещё один, очень дельный совет. Когда вы загружаете изображение в библиотеку, то wordpress автоматически создаёт несколько вариантов размеров изображений, которые у вас указаны в Настройках медиафайлов. По умолчанию у вас указаны размеры для: Миниатюр, Средний размер, Крупный размер, то есть когда вы загружаете фото, то создаётся ещё 3 фото. А теперь умножьте все фотографии, которые вы загрузили на 3, представляете какой груз 200 складируется в вашем корневом каталоге. Чтобы wordpress не создавал другие размеры, то просто обнулите размеры в настройках медиафайлов.

Но смотрите, я обнулил средние и крупные размеры, потому что я их не использую, я всегда выбираю для изображений полный размер. Ну и размер для миниатюр я оставил, так как я их использую. Если вы не выбираете средний и крупный размер при вставке изображения на сайт, то можете обнулить их, чтобы ваша память не заполнялась лишним грузом.

На сегодня всё, но оптимизация wordpress сайта продолжается, не расслабляйтесь! Все вопросы пишите в комментариях.
Прежде всего следует отметить, что различные сайты требуют для изображений разной степени сжатия. Например, для страниц блогов или страниц портфолио не требуется высокого качества изображений. Всё, что нужно посетителям таких сайтов – это запомнить отдельный пост или страницу.
Но бывают и такие сайты, где качество изображения имеет первостепенное значение. Причём важно не только визуальное качество, но и EXIF-данные, заключённые в самом изображении. Данные EXIF содержат всевозможную полезную информацию об изображении. После оптимизации они пропадают. Для профессионального фотографа, например, очень важно, чтобы любые фотографии, которые он публикует на своём сайте, сохранили данные EXIF. В таком случае посетители сайта смогут посмотреть различные настройки камеры, модель камеры, объектива и другую информацию о том, с какими характеристиками были сделаны фотографии.
Другой вариант сценария – сайт, специализирующийся на продаже товаров. Например, вы продаете мебель через интернет-магазин WooCommerce. Вы наняли профессионального фотографа, чтобы сделать отличные изображения всех ваших товаров. Вы даже установили зуммер-расширения, позволяющие клиентам рассматривать детали ваших товаров с увеличением. В этом случае вам не нужны данные EXIF, но вы всё же хотите, чтобы детали ваших товаров были хорошо видны при увеличении!
Сжатие изображений с потерями и без потерь
Данный обзор посвящён описанию вариантов сжатия без потерь. При сжатии с потерями обычно выкидывается такое количество данных, какое возможно выкинуть, позволяя при этом сохранить общий вид изображения. Это является очень эффективным при уменьшении изображений, но недостатком является то, что это связано с потерей визуального качества картинки.
С другой стороны, при сжатии без потерь не выкидываются никакие данные. Этот процесс подобен созданию zip-файла. Сначала разные файлы архивируются в одном гораздо меньшем по объёму zip-файле. Но после распаковки все данные снова оказываются доступны. То же самое происходит и при сжатии изображений.
1. EWWW Image Optimizer
Плагин EWWW “the Hammer” Image Optimizer пользуется огромным успехом. Он имеет стандартную и “облачную” версии и может похвастаться более чем 100 000 закачек.
Следует отметить, что это единственный плагин в данном списке, который выполняет весь процесс сжатия непосредственно на вашем сервере.
2. Kraken Image Optimizer
Плагин Kraken “the Shipwrecker” Image Optimizer – “профессиональный” способ автоматизировать процесс сжатия ваших изображений. Этот плагин WordPress может похвастаться более чем 4000 закачек. Он позволяет выделить на сервере область для загрузки ваших изображений в свой сервис, после чего вы сможете переписать туда свою медиа-библиотеку с оптимизированными изображениями.
3. Compress JPEG & PNG images
Это ещё один плагин, работающий по принципу “программное обеспечение как сервер”. Он является самым “молодым” в этом списке. Выпущенный в начале февраля 2015 года, он уже имеет тысячи закачек. Несмотря на название, он без потерь оптимизирует как файлы PNG, так и файлы JPG.
4. WP Smush
Честно говоря, это не самый лучший плагин. Во-первых, в бесплатной версии плагина можно оптимизировать только картинки размером меньше 1 Мб. Даже в премиум версии можно оптимизировать картинки размером только до 5 Мб. Во-вторых, качество сжатия, которое он обеспечивает, ничуть не лучше, чем у EWWW.
Впрочем, выпущена новая версия этого плагина. Возможно, она окажется лучше своего предшественника и заставит пользователей изменить мнение об этом плагине в лучшую сторону.
5. ShortPixel Image Optimizer
ShortPixel Image Optimizer – ещё один новичок. О нём пока трудно сказать что-либо определённое.
Сравнительные результаты плагинов
На форуме уже было сравнение эти плагины и поэтому привету выдержку из той темы:
Приведём так же результаты скорости загрузки изображений в медиа-библиотеку. Было загружено 5 изображений общим объёмом 43.6 Мб.
- EWWW Image Optimizer = меньше 5 минут. Результаты были одинаковыми как с метаданными, так и без них.
- Kraken Image Optimizer = примерно 7 минут.
- TinyPNG = 10 минут.
По поводу EXIF-данных
Если вам необходимо сохранить данные EXIF, не пользуйтесь TinyPNG. В нём не имеется возможности сохранять эти данные. TinyPNG активно совершенствовался в последние 1,5 года, так что не исключено, что со временем этот недостаток будет исправлен.
При анализе результатов нетрудно убедиться, что наилучшим вариантом является плагин EWWW. Он позволяет при необходимости сохранять EXIF-данные, выполнять сжатие с потерями и без потерь, добавлять, отключать и устанавливать различные библиотеки сжатия.
Какой лучше платный или бесплатный плагин
Описанные здесь плагины различаются по своей стоимости.
EWWW – сначала этот плагин может показаться совершенно бесплатным. И для большинства людей таким он и является. Но если вы на своём хостинге платите за ресурсы сервера, то вам придётся это учитывать. Особенно, если вы используете в настройках EWWW опцию автоматической оптимизации.
TinyPNG – данный плагин предоставляет возможность бесплатной оптимизации для 500 изображений в месяц. Однако пользователям WordPress нужно иметь в виду, что для каждой загруженной картинки в WordPress генерируется три изображения (эскизы, средние, большие). Это значит, что вместо 500 снимков в месяц вы получаете лишь 160. Также плагин содержит множество картинок для блоггеров. TinyPNG – не очень дорогой плагин.
Kraken – самый дорогой из трёх вариантов. Но тут есть несколько важных моментов. Во-первых, он имеет “микроуровень”, то есть $5/месяц за 500Мб изображений. Обратите внимание, что это ограничение касается размера данных, а не изображения. Во-вторых, Kraken – это больше, чем просто оптимизатор изображений. В Pro версии вам будет доступно облачное хранилище на сервере, куда вы сможете поместить резервные копии ваших изображений, которые вы оптимизировали через веб-интерфейс.\
Так что решать вам, я же на начальном этапе вашего сайта использовал бесплатные варианты, а уже когда сайт раскрутиться подумывал бы о приобретение платной версии.
Заключение
Плагин Kraken выполняет оптимизацию изображений не хуже, чем EWWW, но в премиум версии он имеет дополнительные функции. Хотя EWWW предоставляет наибольшее количество опций и выполняет оптимизацию изображений на вашем сервере, но он не может сравниться с TinyPNG в производительности.
TinyPNG автоматически гораздо лучше сжимает изображения. Это действительно мощный плагин. Но вам необходимо будет следить за тем, чтобы сохранить бесплатную версию, к тому же вы не сможете сохранять EXIF-данные.
Большинству пользователей, которым не нужно обрабатывать слишком большое количество изображений, можно посоветовать следующий вариант:
- Ограничить размер больших изображений, которые загружают с Imsanity .
- Автоматически оптимизировать эти изображения с помощью TinyPNG.
- Убедиться, что эти изображения являются SEO-дружественными SEO Friendly Images .
- Организовать эти изображения, используя библиотеку Enhanced Media Library .
- Сделать картинки адаптивного размера по размеру экрана, используя RICG Responsive Images .
Естественно, в пункте 2 можно поменять TinyPNG на EWWW или Kraken, кому что больше нравится.
Здравствуйте! Уже давно не стоит вопрос, что нужно оптимизировать на сайте для «поисковой любви», а что может и так сойти. Действительность такова, что оптимизировать нужно всё (). Причем одно цепляется за другое и все сотни правил индексации и ранжирования, работающие в поисковых алгоритмах, давно переплелись в единый клубок. Например, фотографии на сайте нужно оптимизировать обязательно.
Три части оптимизации изображений WordPress
Если посмотреть расширенный в сети, это можно сделать любым специальным онлайн сервером, то увидим, что львиная доля времени загрузки занимают неоптимизированные фотографии.
Кроме, влияния на скорость загрузки, а она сейчас поисковиками отслеживается очень внимательно, в фотографию можно добавить ключевые слова, которые будут читаться поисковиками и влиять на позиции статьи по запросу. Разделим оптимизацию фотографий WordPress на три части:
- Оптимизация до добавления фото на сайт;
- Оптимизация при добавлении фото в статью;
- Массовая оптимизация фото на сайте без выгрузки.
Оптимизация изображений WordPress (SEO) при вставки в статью, анкоры изображений
При добавлении изображения на любой сайт, можно задать: анкор фотографии (анкор ссылки фотографии), её описание, заголовок и размер. Для поисковиков особое значение имеет анкор. Анкор фотографии задается атрибутом alt.
Полная HTML структура добавления фото в wordpress, выглядит так.
Без подписи фото:

С подписью фото:
 Подпись фотографии
Подпись фотографии
В WordPress все атрибуты фотографии, в том числе и анкор, задаются в визуальном режиме:

Атрибуты добавляются в режимах « » или в режиме «Редактировать фото».
Правила для анкора фотографии
- Атрибут alt (анкор) для изображения должен быть уникальным.
- В статье, желательно, чтобы один анкор фотографии (атрибут alt) должен включать прямой ключ (ключевую фразу) статьи.
- Если хотите сгенерировать анкоры автоматом, идем на Majento.ru (Majento взят примера и не претендует на уникальность) в генератор анкоров.

Вывод 1
В системе WordPress полностью решен вопрос с оптимизацией кода изображений. При желании можно в визуальном режиме заполнить все необходимые атрибуты изображения важные для её оптимизации, а система сама поставит размер фото в тегах:
Оптимизация изображений до добавления на сайт
Оптимизацию изображений нужно начинать до добавления на сайт. И главное, это уменьшить объем фотографии без потери качества.
На помощь в этом вопросе придут программы по уменьшению размера файлов изображений. Здесь несколько правил:
- Наиболее легкие фотографии в расширении jpeg.
- Формат png и скриншоты в pnp самые тяжелые.
Для постоянной работы с фотографиями нужно попробовать несколько программ и выбрать парочку из них для постоянной работы. Я использую следующие программы по редактированию и сжатию фотографий:
- Стандартный инструмент Microsoft Office (отличное сжатие при изменении размера до 448x);
 оптимизация изображений WordPress программой Microsoft Office 2010
оптимизация изображений WordPress программой Microsoft Office 2010 - Отличная программа Fast Stone Image Viewer (http://www.faststone.org/). Этоотличный редактор с возможностью хорошего группового сжатия и изменения формата фото;
 оптимизация изображений WordPress программой FastStone
оптимизация изображений WordPress программой FastStone - Программа (https://saerasoft.com/caesium/). Это бесплатная программа, с отличным одиночным или групповым сжатием фотографий в формате jpeg.
 оптимизация изображений WordPress программой Caesium
оптимизация изображений WordPress программой Caesium - Рекомендую программу (sourceforge.net/projects/nikkhokkho/files/latest/download). в отличие от Ceasium эта программа на Windows сожмет любые форматы картинок.


Вывод 2
Сжимать фотографии нужно до добавления на сайт WordPress.
Массовая оптимизация изображений Вордпресс
С помощью WordPress можно оптимизировать всю медиабиблиотеку WordPress, без выгрузки фотографий.
Для оптимизации фотографий уже помещенных в медиабиблиотеку WordPress используем плагин: EWWW Image Optimizer (протестирован на версии 4.4.2.). Плагин простой, но рабочий периодически обновляется. Плагин Cloud (2) позволяет оптимизировать фотографии с использованием облачных технологий и сжимает фото, без смены формата. Этот плагин платный, 0,005 $ за фото до 1000 фото.

Устанавливаете плагин стандартно, можно из панели WordPress на вкладке Плагины→Добавить новый→Поиск по имени.
После активации плагина он готов к работе, но можно пройтись по настройкам (Настройки→ EWWW Image Optimizer) Настройки на русском, опасные настройки выделены словом «Внимание!». Кстати, есть функция переформатирование фотографий из png и gif в jpeg. После настроек открываем страницу плагина и запускаем процесс оптимизации.

Через некоторое время, смотрим результаты сжатия фотографий. Отмечу, что я всегда сжимаю фото до сайта, однако плагин EWWW Image Optimizer умудряется «выжать» из каждой фото, от 5% до 20 %.
Вывод 3
WordPress, при помощи дополнительного плагина (плагинов), позволяет оптимизировать фотографии всей медиабиблиотеки сайта, в любой момент.
Как видите, оптимизация изображений WordPress не сложна. Игнорировать её не нужно, ведь фото основная причина медленного сайта. В довесок еще несколько советов по использовании фото на сайтах WordPress.
- Старайтесь выбирать векторные форматы изображений. Их качество не зависит от разрешения и размеров, из-за этого они отлично смотреться на больших мониторах и разных устройствах.
- Для SVG-ресурсов : сжимайте их, удаляете XML-разметку, проверьте настройку GZIP сжатие для SVG файлов.
- Для растровых фото : выберете свой масштаб и свой формат для растровых фото, избегайте GIF, сжимайте фото перед добавлением на сайт (), не бойтесь снижать качество фото, уменьшайте по мере возможности цвет (оптимально 256 цветов), удаляйте ненужные метаданные (
Так уж повелось, что SEO диктует свои условия для развития, что послужило распространению плагинов для оптимизации изображения. Оптимизация изображения — это всего лишь уменьшение размера изображения в килобайтах и его сторон, что является результатом сжатия изображений wordpress, причем без потери качества для визуального просмотра (как правило). Кроме этого еще можно оптимизировать качество самого изображения без видимого ухудшения самого изображения. Это своего рода ухудшение качества картинки, но на глаз его не видно, а вот размер изображения в килобайтах уменьшается, что может влиять на скорость работы сайта и это один из параметров . Таким образом вы уменьшаете вес изображения, тем самым изображение становится меньше и быстрее грузится. Если у вас на сайте много изображений, то для этой работы предназначены плагины оптимизации изображений. Давайте далее рассмотрим обзор плагинов оптимизации изображений в WordPress.
Почему происходят потери качества изображения
Нужно иметь в виду, что плагины могут сжимать изображения ухудшая качество картинки. Конечно это порой портит качество изображения, даже видно на глаз, но этого бывает достаточно для пользователя, тем самым выгадав вес изображения. То есть в угоду уменьшения веса изображения в килобайтах, мы теряем качество изображения и как правило это видно на глаз. Так что в некоторых плагинах можно регулировать качество изображения при сжатии, что вы конечно увидите в результате работы вашего плагина. Это и называется потерей качества изображения, и если вас не устраивает качество сжатия то попробуйте найти настройки, которые отвечают за данный параметр.
Так же важно определиться для себя, если вам важно качество изображения, но не важен размер в килобайтах, то сжатие можно установить поменьше, а если вы наоборот хотите уменьшить вес в килобайтах, но плюнув при этом на качество — соответственно нужно установить в плагине сжатие изображения побольше. После установки плагина можно поиграться с этими настройками и подобрать для себя удобный режим сжатия изображения.
На что влияет размер или как говорят вес изображения?
Тут всем однозначно должно быть понятно, что чем больше размер изображения, тем оно дольше грузится, а чем дольше грузится, тем больше время загрузки страницы. Что влечет за собой ухудшения SEO показателей такого сайта. Но многие начинающие блогеры поначалу не знают об этих нюансах и стараются быстрее насытить свой сайт информацией, но изрядно заполнив свой сайт, позже узнают о своей ошибке, но несколько десятков или сотен изображений уже не переделать, либо это займет достаточно много времени. Поэтому, подобные плагины уменьшают вес изображения, как говорится на ходу, так как могут сжать уже загруженное в Вордпресс изображение.
Сжатие изображения с помощью плагинов
Так вот, чтобы уменьшить все ваши изображения на сайте, нужно применить плагин для сжатия изображения, который в автоматическом режиме уменьшит вес изображения на вашем сайте. Даже не важно сколько будет изображений 100 или 1000. Ведь их основная работа заключается в массовом уменьшении веса изображения в пределах вашего сайта, что конечно удобно, когда изображения уже загружены на сайт и ручная переделка не предполагается. Однако удобно исправить допущенную ошибку довольно легким способом.
Давайте для примера возьмем сервис оптимизации изображений на сайте https://optipic.io , где можно сразу проверить оптимизированы ли у вас картинки на сайте. И если сжатия нет, то вам обязательно нужно его установить. Пройдя по ссылке, вы увидите строчку для ввода сайта, где можете проверить сжатие изображений, но пользуясь случаем сразу добавлю, что сервис имеет хорошее сжатие изображений без потери качества и он сможет помочь вам независимо от того какой на сайте вы используете.
Раз уж заговорили о сервисе сжатия изображений на сайте, то скажу, что он дает вам 10мб бесплатного трафика для тестирования и если у вас мало изображений, то вы можете им воспользоваться бесплатно, ну а если у вас объем будет больше этого лимита, тогда нужно доплатить исходя из ваших потребностей. Ну а далее давайте перейдем к плагинам для оптимизации сайта, а точнее к оптимизации изображений на сайте.
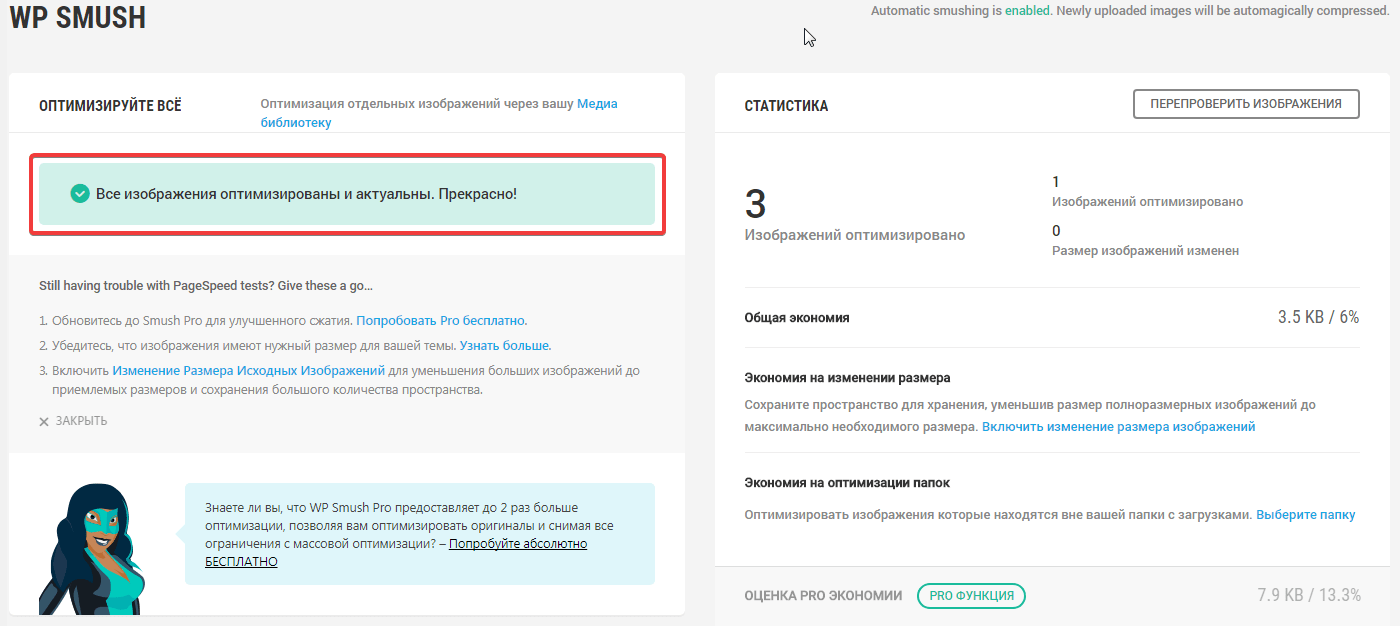
1. WP Smush или Smush Image Compression and Optimization
Его использование очень простое, достаточно зайти в его настройки и вы увидите:

Где слева видно, что плагин для сжатия изображений wordpress предлагает оптимизировать все изображения, которые требуют этого и просто нажав ОПТИМИЗИРОВАТЬ ВСЁ вы решаете проблему раз и навсегда, а последующие загрузки будут сжимать автоматически. Ну если конечно вы желаете заранее сами сжимать и загружать уже готовую картинку, то это будет лучшим решением.
А справа мы видим отчет о уже сжатых изображениях, где указано общее количество сжатых файлов и цифра общего сжатия. В целом это хорошее решение особенно для ленивых, ведь не все понимают и знают как делать сжатие вручную, а тут поставил подобный плагин и готово. Как видите всё очень просто, это объясняет почти миллион установок в конце 2017 года, что намекает на общее признание.
2. ShortPixel Image Optimizer
![]()
Легкий в использовании, всеобъемлющий, стабильный и часто обновляемый плагин сжатия изображений, поддерживаемый дружественной командой, которая его создала и прочая многострочная лабуда от производителей… Но изюминка данного плагина в том, что он сжимает всего лишь 100 изображений в месяц, а потом уже стоимость $5 за 5000 изображений. Нужно сразу понимать, что если у вас на сайте много изображений, то этот плагин не для вас, а так в малых объемах плагин достойный.
К тому же по заявлению разработчиков этот плагин продуман очень хорошо и включает в себя достаточно функций, чтобы предоставить максимум информации для анализа. Но бесплатное ограничение не даёт ему широкого распространения, вообщем для маленьких сайтов.
3. TinyPNG / TinyJPG

Данный плагин для оптимизации изображений wordpress очень простой, я даже сказал бы упрощенный, никаких изысков, просто сжимает и всё. Активируется и работает по коду API. Бесплатный и легко справляется со своей целью. Но есть пару минусов, что сжимается бесплатно 500 изображений, а далее уже платно (по запросу эл. почты); и ещё он очень редко обновляется (более 2 лет), о чем его разработчик сразу предупреждает.
Данный вариант считаю простым для работы, но полуплатным, какое никакое а ограничение. Так что так же для маленьких сайтов.
4. Resize Image After Upload

По названию вроде всё понятно, но почему то он сжимает изображения как раз при загрузке, а не уже загруженные. Почему такая несуразность? пусть отвечают разработчики. Кстати, этот проект поддержали разработчики от плагина ShortPixel, что делает продукт именитым.
А если по сути, то плагин для сжатия изображений wordpress не содержит ничего лишнего, достаточно в настройках указать необходимые параметры (включение/выключение сжатия, максимальны размер изображения, уровень сжатия). Сохраняете настройки и поехали работать.
Он хоть и не раскрученный, но по отзывам нравится многим, наверно потому, что простой, понятный и умеет делать свою работу на автомате.
5. EWWW Image Optimizer

Как и все раскрученные плагины сжатия изображений вордпресс начинают описание его работы как о супер-пупер мастере джедае, мол этакая гроза для не сжатых картинок. Будто бы он в любой позе сделает из говна конфетку и одновременно выпьет стакан кофе на расслабоне. Ну о результатах его работы конечно судить вам.
От себя скажу, что этот плагин сделан достаточно качественно, потому, что вы имеете полноценную возможность управления уровнем сжатия, задержка сжатия, сжатие по расписанию, автоматическое сжатие, и т.д. Сразу видно, что разработчики продумали до мелочей этот плагин и я бы его отнес к профессиональным, т.к. он достоин внимания и он сможет стать полезным даже самым щепетильным пользователям.
Но даже у него есть минусы, он может не установиться и выдать ошибку, например у хостера выключено исполнение EXEC или отсутствуют определенные утилиты, которые нужно доустанавливать. После настроек этот плагин будет прилично оптимизировать скорость сайта и оправдает ваши ожидания.
6. CW image optimizer
По заявлениям разработчика этот плагин похож на WP Smush.it, а по сути это тоже простой плагин, может сжать уже загруженные изображения, обработка здесь же, а не на удаленном сервере, у него минимум настроек направленные на сжатие и всё тут. Так что тем, кто хочет просто сжать и забыть, то это он самый.
Конечно не без минусов, последний раз обновлялась более 3 лет назад, ну наверняка и поддержки никакой, но если у вас работает как надо, то на этот фактор можно не смотреть, а так достойный вариант любителям простоты.
7. Imagify

Этот вариант имеет 3 уровня сжатия, сжимает на этом же сервере, так что довольно простой, но имеет ограничение в 25Мб — примерно 250 изображений в месяц, а всё что свыше нужно платить, поэтому данный вариант будет удобен для маленьких сайтов. А в остальном этот плагин прост и доступен, для тех, кто не любит заморачиваться с настройками, то можете смело ставить.
8. Optimus

Этот плагин уже для сжатия отправляет изображения на свой сервер, который находится в Германии, далее сжимает и отправляет обратно. Может сжимать во время загрузки, сохраняет данные EXIF, сжимает даже миниатюры, может даже преобразовать в новый формат WEbP. У него достаточно функции и сжимает он без потери качества, но у каждой достойной вещи есть один минус — денег хотят.
Поэтому он предлагается в 3 вариантах:
- Бесплатный — сжатие изображении только до 100кб
- Optimis HQ — премиум версия для личного использования, с расширенными возможностями.
- Optimus HQ PRO — для полного профессионального использования, для множества сайтов.
9. Kraken Image Optimizer

Плагин сжимает изображения как новые, так и существующие и при желаний может сжимать без интеллектуальных потерь. Плагин без заморочек и лишних настроек, но есть косячок))), в бесплатной версии ограничение в 100 мб. А если платите, то за $5 можно обработать 500Мб в месяц. Таким образом, если чуть стоящая вещь, то обязательно будет денежный барьер.
10. SEO Image Optimizer

Помимо сжатия изображений wordpress он может динамически менять ALT и метку. Обладает действительно простыми и понятными настройками и интуитивный интерфейс. Плагин ничего не хранит в базе данных, ведь некоторые гурманы не хотят засорять свою БД. Есть тех.поддержка, что иногда помогает решить проблемы. Так что в целом этот простачок тоже способен выручить вас.
11. Lazy load
А этот плагин не сжимает изображения. Тогда нахер он нужен?))) Отвечу, даже из назания видно, что это ленивая загрузка, что значит картинки будут загружаться ещё до того как вы прокрутили страницу и картинка попала в видимую часть экрана. То есть картинки попросту загружаются заранее, что будет удобно при открытии. Но важно отметить, что этот плагин будет необходим для большого числа картинок на просматриваемых страницах.
Но тем не менее он очень важен для SEO показателей, поэтому он тоже в теме и помогает ускорить загрузку изображений, как бы там ни было.
12. Compress JPEG and PNG images

Данный плагин для сжатия изображений wordpress обеспечит автоматическое сжатие всех ваших картинок, даже анимированных PNG файлов. Поддерживает многоузловой режим через API. Настройки минимальны: достаточно поставить галочки какие форматы изображений нужно сжать, максимальный обрабатываемый размер, далее получаем ключ API у разработчика и готово.
Но опять обламываем кайф, у данного плагина есть ограничение бесплатного сжатия до 500 картинок в месяц. А всё что свыше, то нужны мани, причем выпендрились: следующие 9500 изображений по $0,009 за каждое изображение. Понятно, что он пойдет для малых потребностей.
13. Prizm Image

Плагин сжимает картинки JPEG, PNG и GIF, причем до 70%. Сразу отмечу, что сжатие происходит на другом сервере и работа идет по ключу API, который нужно получить после установки плагина. Для начала работы нужно выбрать из 3 качество сжатия, выбираете нужный режим работы и тайминг и готово.
И как правило в придачу к хорошему продукту предлагаю ограничение в 1000 изображений в месяц бесплатно, а далее идут тарифы от $5. Но нужно заметить, что в месяц 1000 изображений это уже приличная планка, поэтому этот плагин потянет легко и сайты с гораздо большим объемом изображений.
14. BJ Lazy Load

Этот плагин сжатия изображений удобен тем, что выполняет предзагрузку, т.е. он может загружать изображения до прокрутки видимой части экрана, так же может сжимать изображения. И вот всё бы хорошо, но плагин использует JQuery и JavaScript, поэтому если у клиента не установлен JavaScript, то вместо картинки будет отображаться код вывода картинки, что конечно зачтем как минус.
Настройки незатейливые и всем понятные: выбрать какие изображения подвергнуть сжатию, поддержка FRAME и ещё парочку и готово. Но нужно тут добавить, что по отзывам некоторые не видят сильной прибавки скорости, наверно потому, что используется JS, а в остальном работает у большинства без проблем.
15. Imsanity

Этот плагин сжатия изображений wordpress не сильно отличается от предыдущих, может сжимать уже загруженные картинки и в процессе загрузки, так же можно установить размер изображения для страниц и записей, размер для загруженных изображений, изображений вашей темы вордпресс (логотип, бэкграунд и прочее), далее можно выбрать качество сжатия и конвертировать из BMP в JPEG или нет. Вот такие простоватые настройки.
Этот плагин идеально подойдет для тех, кто не знает как сжимать и не хочет даже вникать, легче поставил этот бесплатный плагин и забыл.
16. Hammy

Нужно начать, что этот плагин на сегодняшний день (конец 2017) не обновлялся уже 4 года, но если до сих пор находятся те, кто его ставит, значит он делает свою работу.
Как для меня, так этот плагин для оптимизации изображений wordpress немного муторный. Суть его работы такова, что он делает замену тегов img на figure, работает только с записями и страницами, но никак не с пользовательскими изображениями. Он работает на jQuery, но если jQuery недоступен, он возвращается к обычному изображению, в котором вы были там, в первую очередь. Но главное в том, что плагин из ваших изображений создает ряд изображений с разными размерами и потом показывает наиболее подходящий размер. Это на мой взгляд удобно для мобильных устройств, что напрямую связано со скоростью загрузки.
17. PB Responsive Images

Этот пациент тоже не обновлялся более 4 лет. Но плагин интересен тем, что он использует шорт-коды, если вы захотите поднастроить по конкретные фотки индивидуальные параметры, то это легко. Более того, плагин обладает некоей логикой, если у вас экран менее чем 700 пикселей, то плагин выдает уже меньшее по размеру изображение, что является хорошей адаптивностью и большим плюсом.
Если у вас есть какие-то тонкие требования, то гибкость плагина позволит это сделать по индивидуальным запросам и если у вас не получилось реализовать желаемое, то можно почитать богатую документацию или на крайняк обратиться на официальный форум, где помогут с решением.
18. CheetahO Image Compression and Optimizer

Плагин для сжатия изображений wordpress работает через удаленный сервер по API (на несколько сайтов), причем сервера быстрые, поддерживает форматы JPEG, PNG, GIF. Используют свой запатентованный алгоритм сжатия и полностью подходит под WOOCOMMERCE. Но как всегда есть ограничение для бесплатной версии — это 500 изображений в месяц, а это значит только для небольших сайтов. ну да этот плагин тоже подойдет для тех, кто ничего не шарит в сжатии и обрезании.